Google Chrome 拡張機能で、アイコンをクリックした際にスクリプトを動作させる方法について備忘録的に投稿しておきます。
拡張機能のアイコン表示
Google Chromeの拡張機能をインストールするとアイコンをURLを入力・表示するアドレスバーの右側にアイコンを表示できます。
このアイコンをクリックした際に、指定したスクリプトを動作が可能です。
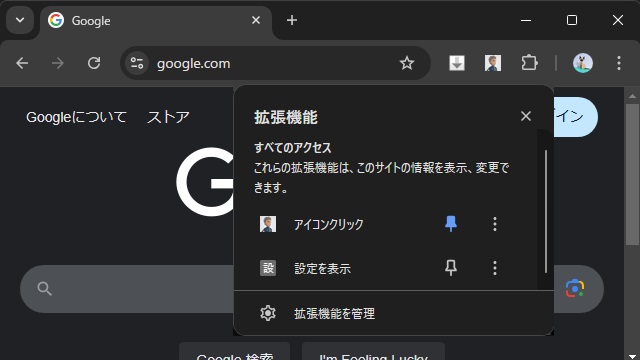
アイコンが表示されていない場合には、拡張機能のポップアップ画面で[ピン留め]アイコンで表示できます。
アイコンのクリックでスクリプトを動作させる
最初に必要なファイルを作成して配置していきます。
[IconClick]
|-[icons]
| |-[icon-48.png]
| |-[icon-128.png]
|-[manifest.json]
|-[background.js]
|-[hogehoge.js]
[manifest.json]に次のコードを追加します。
{
"name": "アイコンクリック",
"manifest_version": 3,
"version": "0.1",
"permissions": ["activeTab", "scripting"],
"action": {
"default_icon": "icons/icon-48.png"
},
"icons": {
"48": "icons/icon-48.png",
"128": "icons/icon-128.png"
},
"background": {
"service_worker": "background.js"
}
}[background.js]に次のコードを追加します。
'use strict';
{
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: {tabId: tab.id},
files: ['hogehoge.js']
});
});
}
指定した[hogehoge.js]には、次のコードを追加します。
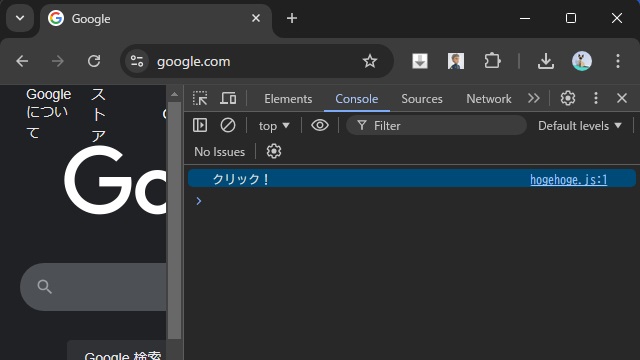
console.log("クリック!");作成した拡張機能をインストールして、アドレスバーの右側に表示させたアイコンをクリックします。
Google Chromeの[デベロッパーツール]を表示して[Console]を確認すると[hogehoge.js]内で指定した文字が表示されます。
アイコンをクリックした際に[’Uncaught (in promise) Error: Cannot access a chrome:// URL’]エラーが発生した場合は、URLに “google.com” などを入力してページを更新してからクリックします。
詳しいエラーの対処法は、別記事をご覧ください。
まとめ
今回は、Google Chrome 拡張機能で、アイコンをクリックした際にスクリプトを動作させる方法について紹介しました。
“chrome.scripting.executeScript” で、JavaScriptファイル(.js)を指定して拡張機能のアイコンをクリックした際にスクリプトを動作させることが可能です。
Google Chromeでアドレスバーの右側に表示したアイコンをクリックでスクリプトを動作したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。