こんなもの出来て当たり前だと思っていましたが、TwitterにURLを指定した場合にそのサムネイル(カードと言うらしい)が表示されるのはサイトの設定が必要ということです。Facebookとかは勝手にサムネイル画像を表示してくれますが、Twitterの場合には、設定されていないとURLは文字のままです。
テーマで対応している場合もある
色々方法はあるみたいです。このブログのようにWordPressを使っている場合の対応方法を紹介していきます。(といってもプラグインで簡単設定ですけれど)またテーマが対応している場合もあるので、一度使っているテーマの設定画面を確認してみてください。
対応確認ツールで見る
まず、自分のサイトの投稿がTwitterにリンクされた時に、カード設定がされているか確認するため以下のサイトを表示します。(このサイト、どんな感じで表示されるか事前にわかるので別の使い道もありそうです)
https://cards-dev.twitter.com/validator

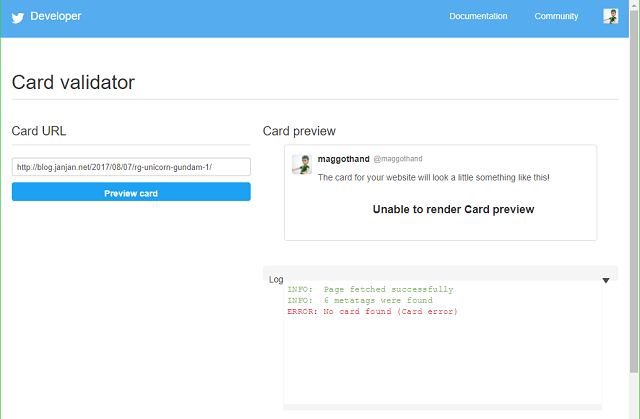
使い方は簡単で、[Card URL]に記事のURLを入力して[Preview Card]ボタンをクリックします。
[Card preview]にカード(サムネイル画像付きの記事内容)が表示されればカード設定はされています。その場合には、別の原因で表示されないためTwitter側の設定を確認する必要があります。
[Unable to Card preview]と表示された場合にはカード設定がされていないことになります。[Log]に詳細な原因が表示されますが、とりあえずカード設定の有無によって対応が変わります。
プラグインで対応してみる
カード設定がされていない場合には、個別にメタタグを作成することで対応できますがプラグインで対応できるので今回は、プラグインで対応する手順を紹介します。
実は、WordPressにはTwitter公式のプラグインがあります。
このプラグインを使うことでカード設定が簡単に行えます。
- 管理画面の[プラグイン|新規作成]でプラグインを検索します。
- インストールと有効化を行います。
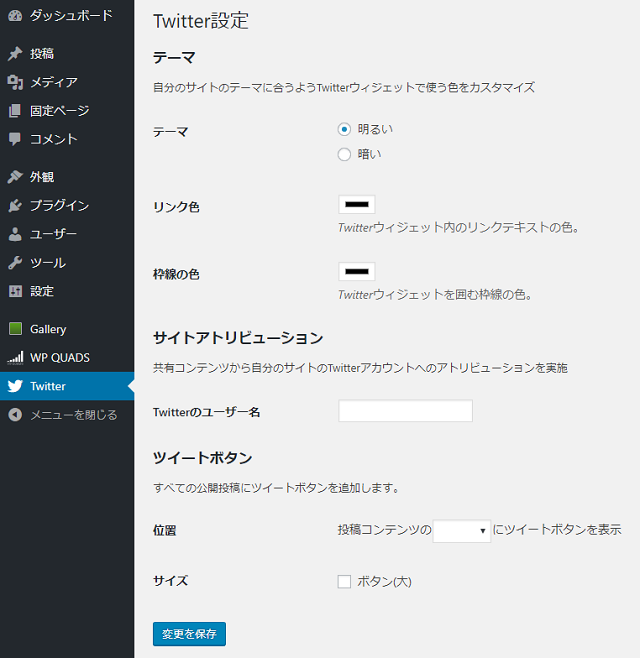
- 管理画面の[Twitter]設定を選択します。カード以外の設定で、ページにツイートボタンを設置することもできます。

- 設定を確認して[変更を保存]ボタンをクリックします。
これだけで設定は終了です。
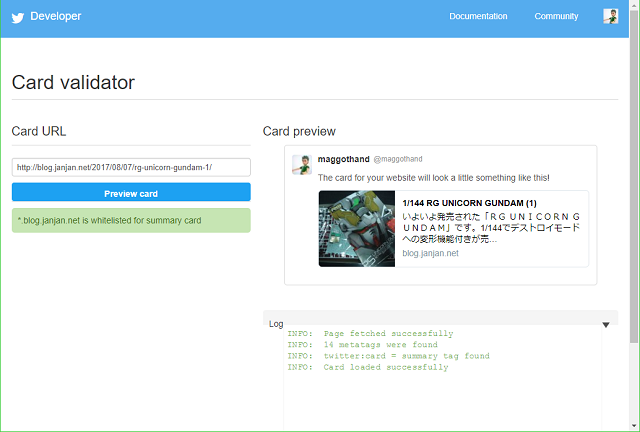
Card validatorでURLを設定してテストをしてみます。

今度は、[Card preview]にサムネイル画像と共に記事内容のプレビューが表示されるようになりました。
最後は実地検証
最後に、TwitterでURLを入力して実際にツイートして動作を確認します。とりあえず簡単な方法でカードを表示することができました。何も設定しないと、記事を読んだ人がせっかく共有されてもカードが表示されないと目立ちません。
今回は公式プラグインを使って、簡単な方法でカード設定を行いましたが大きなイメージや複数のイメージなど、別のカード設定ができる方法もあるみたいなので次回、調べて投稿したいと思います。
スポンサーリンク
最後まで読んでいただきありがとうございました。